Get Started
Jumpstart your project with this simple guide to help you
make the most of Eulerio, quickly and efficiently.
Sign up for Eulerio
To get started using the Eulerio platform, sign up for an account. Every new account comes with a free 7-day trial. Select either a Standard or Professional plan depending on your projected needs. You can update or cancel your plan at any time.
On completion of the sign up process, you will receive an email with instructions to verify your identity. After verification, you will be able to login to Eulerio using the credentials you provided on sign up.
Set Resource Path
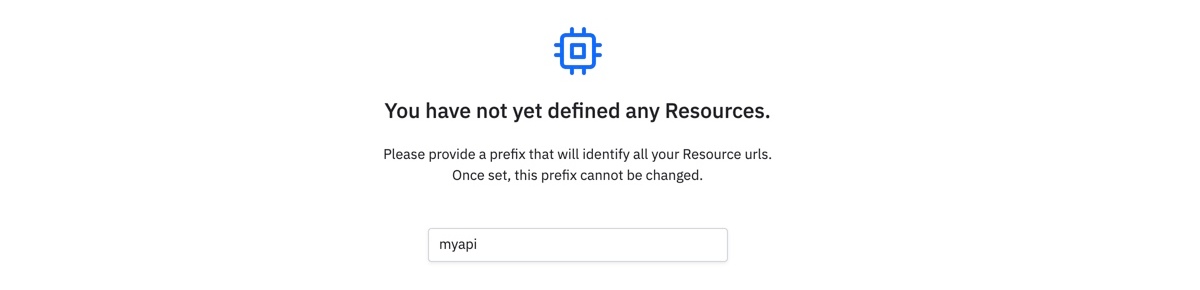
Navigate to the Resources page using the left side menu. If your resource path has not yet been set, you will be prompted to set it. The resource path uniquely identifies your resources in Eulerio and is required before you can begin creating any resources.
The resource path is permanent; it cannot be changed later. Please choose a value for the resource path that is unique to your application or requirements. The resource path that you add will form part of the access urls for your resources.

Create Resource
The core concept in Eulerio is the resource. A resource is an entity or object capturing the data for an application or project. In order to get started, we will create a resource called "Landmark" to support a tourist app of New York.
To create a resource, navigate to the Resources page and click "Create Resource". In the dialog box add the following values for the requested fields:
- Name - Enter "Landmark"
- Description - Enter a short description like "Historic sites"
- Group - Create a new group named "sites"
Check all the method boxes. This allows the resource to be accessed using the checked HTTP methods.
The data needed to define our Landmark resource will have the following properties:
- name - name of the landmark
- hours - hours of operation
- location - an object containing the GPS coordinates
In order to describe the Landmark resource, we will add a schema definition in the Schema input area. The resource schema is based on JSON Schema and it compactly describes the format of our resource data.
{
"title": "Landmark",
"description": "Historic sites",
"type": "object",
"properties": {
"name": {
"type": "string"
},
"hours": {
"type": "string"
},
"location": {
"type": "object",
"properties": {
"lat": {
"type": "number"
},
"long": {
"type": "number"
}
}
}
},
"required": ["name", "hours", "location"],
"unique": ["name"]
} In addition to the properties, we have added a "required" attribute to indicate which properties must be present for Landmark data to be valid and a "unique" attribute to ensure that no two Landmark records share common values for the fields listed.
Create an access key
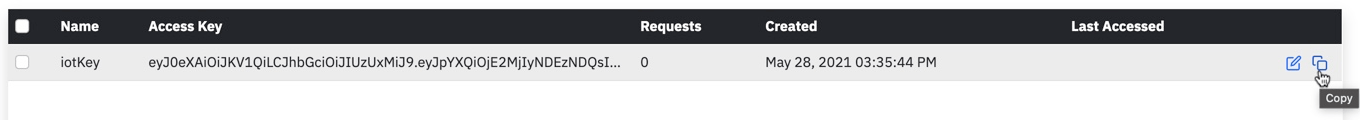
Your resources are secured. Valid credentials are required to access them. Navigate to the Client Key page and click "Generate Key". This will create an access key or encrypted token that is used to authenticate your requests. Copy the key to your clipboard by clicking the copy icon for the newly generated key.

Access Your Resource
Resources are accessed through REST endpoints you enabled when creating the resource. The endpoint URL for the resource is displayed on the Resources page. It is formed by concatenating Eulerio's base URL, your url prefix defined earlier, and the resource name. For our example app, we will create 3 Landmark records.
{"name":"Empire State Building", "hours":"Mon-Sun 1PM-7PM","location":{"lat":-73.9857,"long":40.7484}}
{"name":"Metropolitan Museum of Art", "hours":"Thurs-Mon 10AM-6PM","location":{"lat":-73.9632,"long":40.7794}}
{"name":"General Grant National Memorial", "hours":"Wed-Sun 9AM-5PM","location":{"lat":-73.9631,"long":40.8134}} To populate our database, we will use curl to send POST requests to our Landmark resource endpoint. In addition to our JSON request body containing Landmark data, our request will send HTTP headers: Authorization and Content-Type. Authorization will have a value set to our access key and Content-Type will be set to "application/json", which is the MIME type of our posted data.
For the example commands below, replace the "<Add Access Key Here>" with your access key. Also, replace "myapi" in the URL path with your resource path.
curl https://eulerio.com/api/myapi/landmark/ -X POST -H 'Content-Type: application/json' -H 'Authorization: Bearer <Add Access Key Here>' -d '{"name":"Empire State Building", "hours":"Mon-Sun 1PM-7PM","location":{"lat":-73.9857,"long":40.7484}}'
curl https://eulerio.com/api/myapi/landmark/ -X POST -H 'Content-Type: application/json' -H 'Authorization: Bearer <Add Access Key Here>' -d '{"name":"Metropolitan Museum of Art", "hours":"Thurs-Mon 10AM-6PM","location":{"lat":-73.9632,"long":40.7794}}'
curl https://eulerio.com/api/myapi/landmark/ -X POST -H 'Content-Type: application/json' -H 'Authorization: Bearer <Add Access Key Here>' -d '{"name":"General Grant National Memorial", "hours":"Wed-Sun 9AM-5PM","location":{"lat":-73.9631,"long":40.8134}}'
Rather than using individual requests to create the three resources as above, you can instead POST an array containing the resource objects to the endpoint. By passing an array of objects, you can create the resources in one request.
curl https://eulerio.com/api/myapi/landmark/ -X POST -H 'Content-Type: application/json' -H 'Authorization: Bearer <Add Access Key Here>' -d '[{"name":"Empire State Building", "hours":"Mon-Sun 1PM-7PM","location":{"lat":-73.9857,"long":40.7484}}, {"name":"Metropolitan Museum of Art", "hours":"Thurs-Mon 10AM-6PM","location":{"lat":-73.9632,"long":40.7794}}, {"name":"General Grant National Memorial", "hours":"Wed-Sun 9AM-5PM","location":{"lat":-73.9631,"long":40.8134}}]' Next, send a GET request to the Landmark endpoint to retrieve our saved Landmark data for verification. You should receive a JSON array containing the data we just posted.
curl https://eulerio.com/api/myapi/landmark/ -H 'Accept: application/json' -H 'Authorization: Bearer <Add Access Key Here>' We can also issue a PUT request on a specific Landmark to update its data. For instance, if we wanted to update the hours of operation for the Metropolitan Museum of Art to include Wednesdays, we would make the following request:
curl https://eulerio.com/api/myapi/landmark/<Add Landmark Id Here>/ -X PUT -H 'Content-Type: application/json' -H 'Authorization: Bearer <Add Access Key Here>' -d '{"hours":"Wed-Mon 10AM-6PM"}'
Jumpstart Your Next Project
Congratulations. You have created a database to support a tourist app. You can create a mobile or web app or even a text-based portal to provide tourist information from your Eulerio database. Your database is ready and online for whatever project you want to create. To get more acquainted with how Eulerio can jumpstart your projects, check out the documentation to see what else comes out-of-the-box.